Label atau kategori di blog
yang berarti mengelompokan jenis artikel berdasarkan pembahasan yang berkaitan
antara satu dan lainnya. Misalnya kita punya 3 artikel dengan judul ayam
jantan, ayam hias dan ayam kampung, maka dari ketiga judul tersebut kita
kelompokan menjadi satu jenis, yaitu ketegori ayam. Jadi ketika orang buka
label/kategori ayam, maka ketiga judul tersebut akan tampil dalam satu halaman.
Itulah sedikit penjelasan apa yang dimaksud dengan label atau kategori. Untuk
lebih jelasnya bisa kalian lihat di Kategori sebelah kiri blog ini. Klik salah
satu kategori, maka akan terbuka halaman baru, dengan isi semua artikel yang
kategorinya sama. Untuk lebih jelasnya. Cara membuat label atau kategori di
blog.
Ikuti langkah-langkah dibawah ini.
1.
Buatlah 3 entri baru atau edit 3 artikel lama kamu.
2.
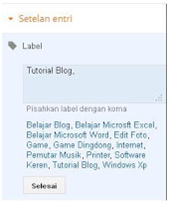
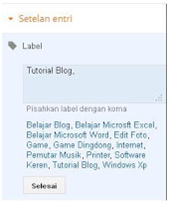
Dan dibagian Setelan
Entri(sebelah kanan entri) Klik
Label dan
beri label dengan nama Tutorial
Blog dan
klik Selesai. Tulis ketiga artikel kamu dengan nama label yang sama Tutorial Blog. Lihat gambar dibawah
untuk lebih jelasnya.
 3.
Setelah Selesai memberi nama label. Buka pengaturan Tata Letak.
3.
Setelah Selesai memberi nama label. Buka pengaturan Tata Letak.
4.
Klik Tambahkan
Gadget atau
add gadget.Dan cari Label seperti gambar dibawah ini.
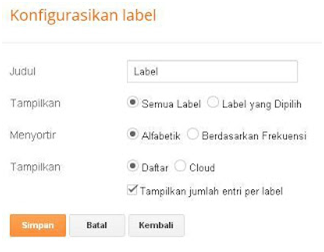
5.
Klik Tanda + di sebelah kanan Label gambar diatas dan beri judul label atau kategori, dan klik Simpan. seperti gambar dibawah ini.
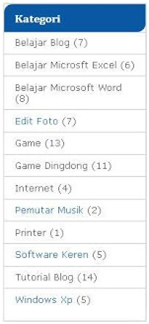
6.
Contoh tampilan kategori atau label di blog lihat gambar dibawah
ini.
7.
Letakan label/kategori sesuai dengan yang kamu inginkan. dan
Lihat hasilnya.Widget degan nama kategori/label sudah ada di blog kamu.
Selesai.
Dengan adanya label, maka
kita dapat dengan mudah membagi setiap artikel menjadi beberapa nama kelompok
artikel yang sesuai dengan yang kita inginkan. Dalam satu artikel, kita juga
bisa membuatnya menjadi 2 label atau lebih. Jadi tidak harus menempatkan satu
artikel kedalam satu kategori. Tapi bisa kebanyak kategori
Jika nanti label/kategori
kamu sudah banyak, tambahkan fungsi scroll agar
tidak banyak menghabiskan tempat. Jika ingin memberi warna background pada
judul kategori, dan lain-lainnya. Baca Disini. Semoga
Bermanfaat.
Sumber : http://pengguna-komputer.blogspot.com/2013/04/cara-membuat-label-atau-kategori-di-blog.html